Design News
架设一个好网站并不是只是发布一些文章和漂亮的图片那么简单,你可是在和网络上所有其他同业竞争!你能做的第一个准备,就是搜索其他同行的网站,观察他们的经营手法。分析出一些适用的范例,并针对你自己的商业模式及商品价值来做调整。了解你想打入的目标市场、客户是谁?年龄层、性别、教育水准等等都会影响到他们的网络使用习惯,而网站的设计也将因此而异。譬如说如果你的目标客户是年轻人,那么有个简约高雅的设计可能会为品牌加分。老一辈的客户,网站上的资讯要浅显易懂,网页导览不要太复杂。
简单来说,策略分析过程就是会针对你的商业模式,帮你找出市场上成功的同性质网站,加以分析竞争对手的致胜关键,让你更清楚如何创造出自己的独特价值!
目标客户分析则是针对所有会使用网站的使用者,定义所有它可以在网站上做的行为,以及这个行为带来的商业价值是什么。
在这个阶段,你会得到一个最客观的资料分析,以及彻底了解你的网站使用者及客群真实需求是什么。对于开发一个网站前有效的正确分析,会让你的网站提供更准确的内容给使用者,也能大大减少日后的修改程度!
其实了解线上市长趋势是个一直持续的过程,因为网络世界不断的在变化。你可以从最简单的开始,注意竞争对手前端使用者界面设计,接着使用者经验,构想一个你喜欢的网站范本。以后再慢慢深入到文章架构、网页读取速度、搜索引擎优化等等。
接下来,你得思索你想要呈现什么样的内容给你的消费者,用什么方法怎么呈现?一个网站可以有许多的界面,该如何整理内容,让你的用户很快搜索到他们所需要的资讯?大部分的网页利用选单来分类内容,通常放置于首页上方,方便使用者转换页面。

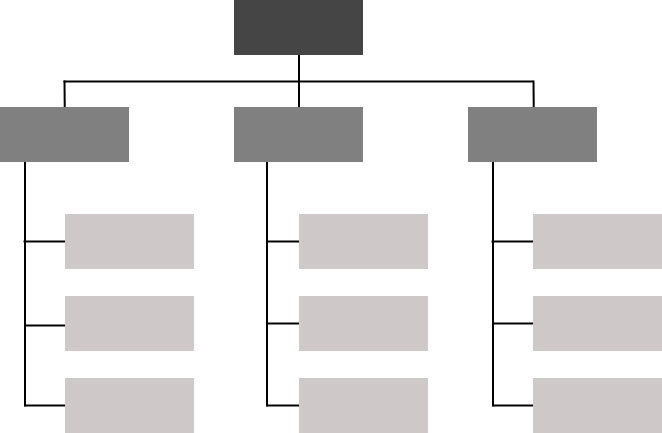
制作网站架构图就像是绘制你的网站地图,计划页面组织以及资讯该存放在哪个位置,让用户可以找到他们想去的方向。网站架构的全貌在这个阶段会被具体绘制出来,以页面为单位进行架构的确认,透过网站架构图可以知道各页面的层级关系及如何连结,以及定义清楚静态页面及需要后台管理的页面。
有了网站架构之后,你是不是已经等不及要着手设计一套美丽的网站页面了?想用什么颜色、特效、字体、连图片都想好了?等等!先别急。在买下漂亮的衣服前,总该试穿吧!

制作网页也是如此,有些设计想像起来好像很棒,真的做出来时又想更改。为了避免一直重复修改消耗成本,必须先做出基本的网站效果图及原型。将所有页面的功能绘制出来的静态线框稿,它完全不考虑任何视觉上的元素 (例如色彩、字型、动画、照片)。目的就是要专注于页面的主要资讯及编排架构,就像是施工单位的建筑蓝图一样,你已可以得知各物件的位置。没画线框稿就制作出网页,如同没有蓝图就盖房子,容易出差错做白工,毕竟想像跟实体一定有差异。
如何把设计师画出一张张美丽的图稿变成会动的网站呢?
就是前面文章提到的前端工程师啦!工程师透过千百行的代码,动用不同的代码语言将每页图稿变成会动的网站,也就是使用者可以操作的样貌了。如果你的网站是一个全静态页面的,制作流程比较简单,你的网站基本上也已完成了。但如果你是希望有后台管理的朋友,那么你还需要多加个后端的开发过程。
管理者在后台上传的内容怎么在画面中出现呢?
在这个阶段后端工程师将会透过代码,将资料存进数据库中,并在页面需要出现的地方提供对应的内容。
每个网站系统的运作被开发完成后,一定需要经过多次的测试并除错,透过不同测试者操作每个网站功能,并在各个环境(Windows、Mac、iOS、Android)及各浏览器(Chrome、Safari、Firefox)反复测试过后,才能让网站在上线后,面对不同状态下的使用者都能正确地被呈现。
最后,网站的管理者及小编要把手上的所有资料都上传到后台,让页面上的资料都是正确的。如此一来,网站就可以正式公告大家上线了!