Design News
无论是平面设计、网页设计还是APP设计,排版布局都是非常重要的。排版的难处并不是根据设计好的版面来填充内容,而是根据具体的内容布局排版。下面,香港网页制作公司将分享,如何在不同情况下,选择合适的图片排版技巧。(Ps.本次内容主要以平面设计为主,但部分排版设计同样适用于网页设计和APP设计!)
1.平铺

即把图片铺满整个版面,显得整个画面都非常有张力,有视觉中心的图片通常适合这种手法。
2.四周留白

即图片比版面小,且四周都留出空白,能吸引用户的目光,并利用图片引导用户浏览其他内容。
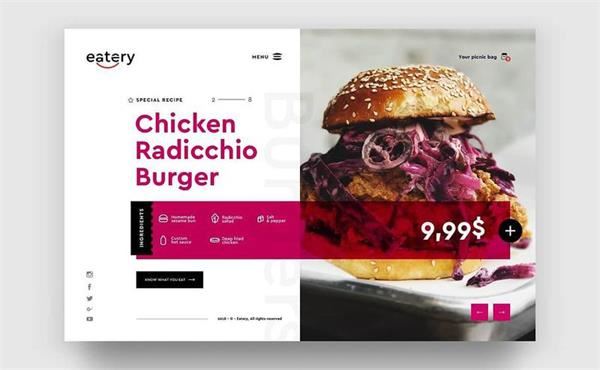
3.一条边出血

即把图片的一条边对齐边界,有点冲破束缚的感觉,同时增加图片和想像力和版面设计感。
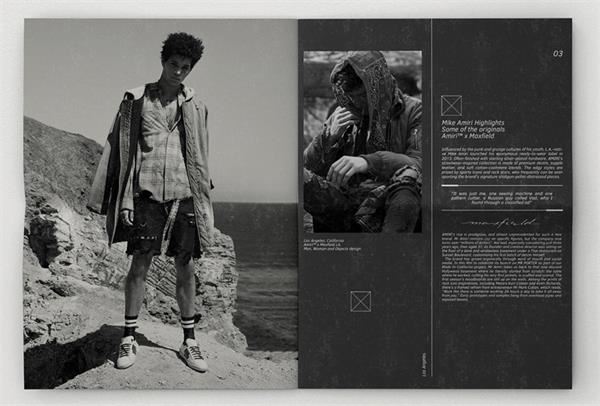
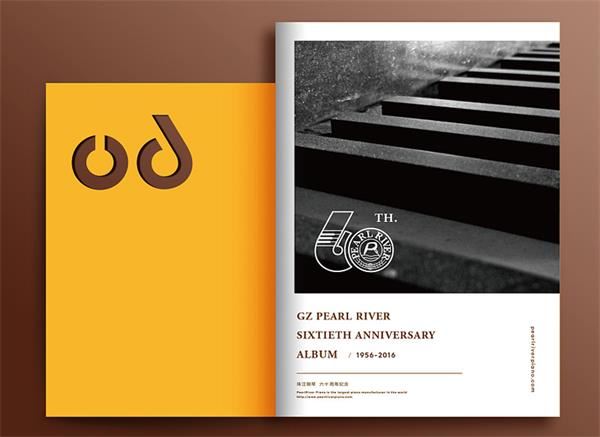
4.三条边出血

一般把版面分成两部分,色块和图片。排版时,还可以通过文字、色块或颜色把这两个部分联系起来。
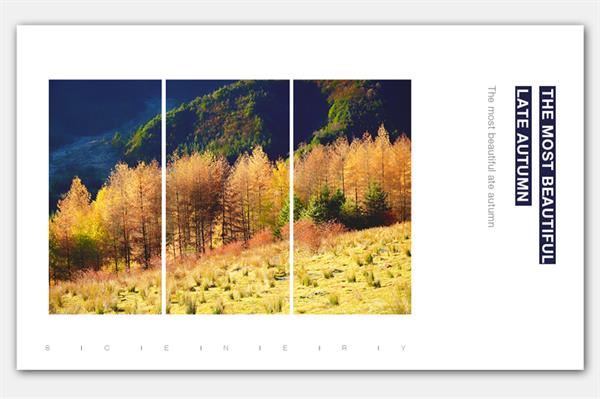
5.拆分

即把一张图片拆分成几份,然后隔开一些排列,这样做会比单放一张图片更有设计感和趣味性,大多数风景类图片适合这种处理方式。
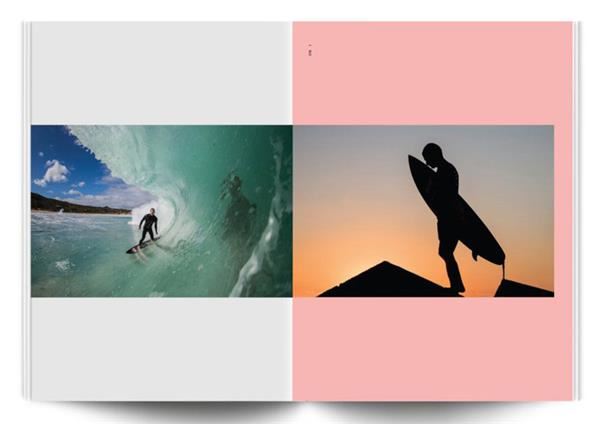
6.跨版

让图片同时占据两个版面,图片被放大后会显得画面更有张力,还能把左右两个版面关联起来。
1.统一大小,对齐排版

这种排版方式会经常在一些作品集或产品画册中,视觉流程简单、清晰。
2.统一大小,错位排版

这种排版方式会比对齐排版更有动感,适合图片不多的设计,这样才不会显得画面凌乱。
3.一大一小排版

这种排版方式对比非常鲜明,而且会令画面更有松弛,适合跨版或在某一页中使用,也可以把其中一张图片去底,这样组合会更加灵活,对比也更加强烈。
1.大小统一,对齐排版

这种排版方式比较整洁,但缺少变化,使用目录页或产品和人物介绍。
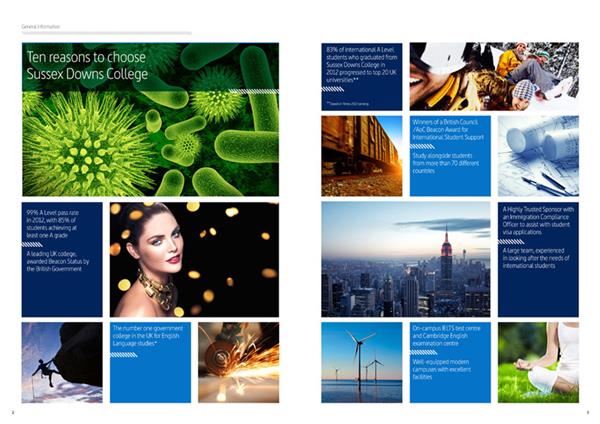
2.大小不统一,对齐排版

这种排版方式虽然没有统一图片大小,但由于保持严格的对齐关系,不仅显得画面很整齐,而且比大小统一更加灵活,适合利用网格工具来辅助排版。
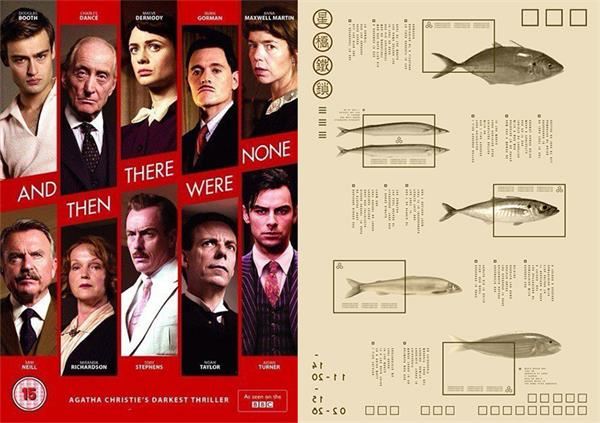
3.图片与色块组合排版

这种排版方式不会像只有图片那么单调,还可以利用色块排文字,但要注意色块的颜色不要太多,颜色也最好来自图片,这样不会让画面显得俗气。
4.错位排版

这种排版方式可以有效打破图片完全对齐的单调,且有一定的顾虑,因此不会对视觉流程造成太大影响。
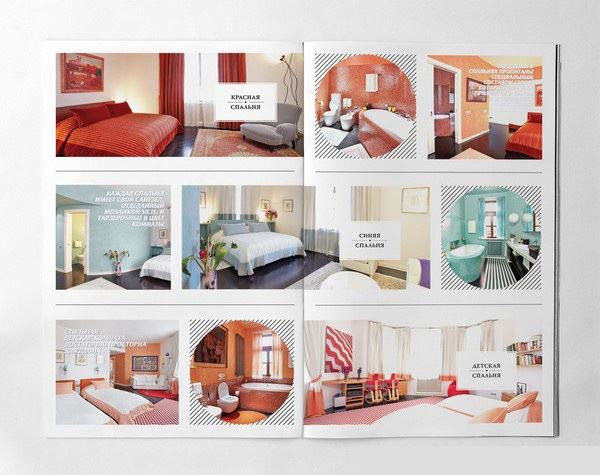
5.把图片拼成特定的形状

这样排版方式可以避免图片太多而显得画面凌乱,且因为拼成的形状要求与设计需求相关,所以会显得非常有创意。
6.按照某一路径排版

这种排版方式能避免图片排得太过分散,还可以形成一定的节奏感,不仅不会令画面显得凌乱,而且还美观。
7.一大多小排版

版面中分开排列大小差不多的多张图片,会缺乏重点且没有张力,但如果放大其中一张图片,与其他图片形成强烈的对比,就能解决这一问题。
8.自由排版

这种排版方式的效果比较灵活,且设计感较强,但需注意图片不要排得太分散,以及最好要有大小对比,还需注意图片与图片、图片与文字间的轮廓要形成互补。
除了以上的介绍,其实图片的排版方式还有很多,具体如何排版还需各位根据具体内容和设计需求去尝试和突破,设计更多有创意且美观的产品。